
はじめまして。システム開発グループのYです。
今年の4月、他業種からIT業界にコーダーとして飛び込んできました。まだまだWebコーダーとして未熟なので、社内の皆からは赤ちゃんのように大事に育ててもらっています。
当記事では、この3ヵ月で経験した「いろんなはじめて」と、未経験からWebコーダーになるために勉強したことなどをご紹介します。Webコーダー・Webデザイナーを目指す方や、他業種からの転職を検討している方はぜひご一読ください。
また、経験者の方には「最初は私もそうだったなぁ」と共感していただけると嬉しいです。
いろんなはじめて
はじめてのことは山のようにありました。
ここでは特に印象的だったものを4つご紹介します。
はじめてその1「PCでの業務」
タイピングに自信はあったのですが、それだけでした。
一日中PCで業務をすることがはじめてで、慣れない作業に時間がかかることもしばしば。
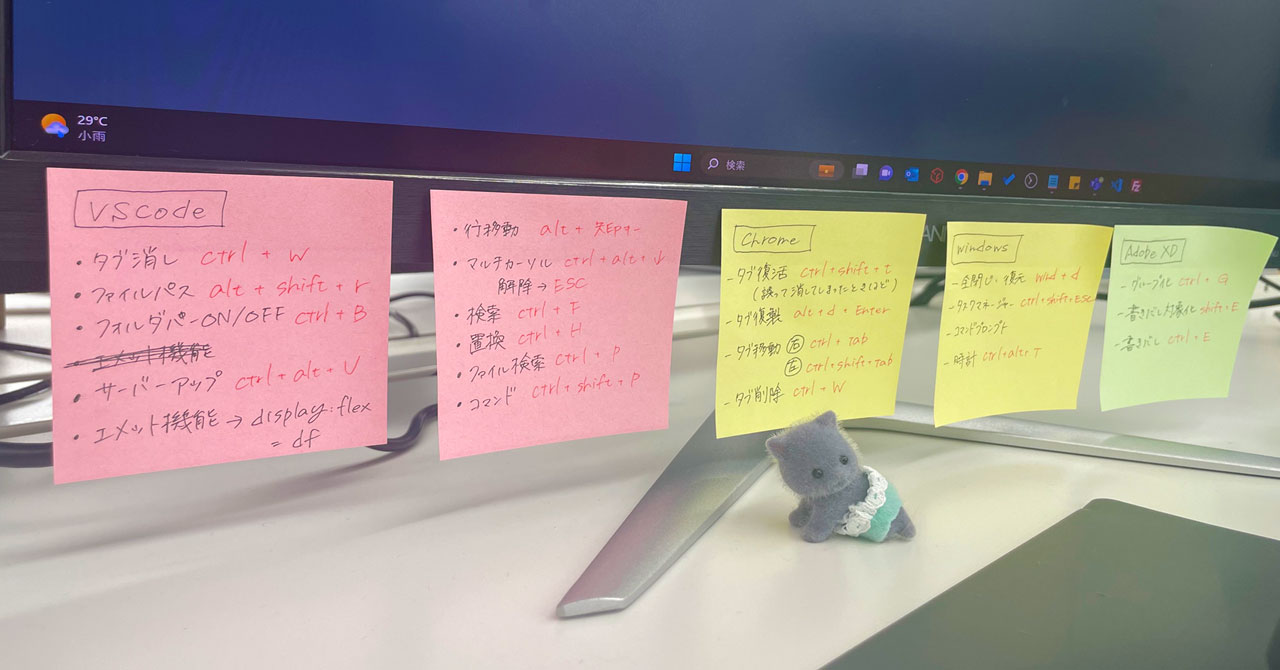
ショートカット機能を使いこなす上司の画面を見ると、見たこともない速さでめまぐるしく動いていました。「ショートカットを使っていたら慣れるよ」と言われましたが、まずはそのショートカットボタンを覚えるところから始まるので、私のPC画面下にはショートカットのメモ書きが並んでいます。ほんのわずかな時間でも短縮すると、チリツモで作業効率が上がっていくので、マスターしていきたいです。

はじめてその2「対面でのヒアリング」
先輩ディレクターの横について、お客様との打ち合わせに同席させてもらいました。
お客様が求めているイメージやクオリティを直接伺うと、普段社内のディレクターづたいに聞くよりもよりイメージが鮮明になる気がします。また、お客様は「今困っていることを解決したい」「新しくこういうものをつくりたい」と熱心にお話してくださるので、その表情をみるとこちらも頑張ろう!と力が入ります。
私はコロナ禍の中社会に出たので、対面でお客様とお話する機会が少なく緊張しましたが、とても良い機会でした。
はじめてその3「みんなで同じフォルダやファイルを触る」
今までは一人でファイルを触るだけだったのであまり深く考えたことはありませんでしたが、組織での仕事となると話は変わってきます。正しい手順で共有しないと、誰かがやっていた作業を上書きして書き換えてしまう。これには震えました…。
ファーストではGitHubや、Sorcetreeを使いながら互いの業務を細かーく共有しています。いつ・誰が・何の作業を・どのファイルで、行っていたかが視覚化されるのが利点です。
どれだけ技術やキャリアを積んでいっても、常に緊張感を持つことを忘れないようにしたいです。
はじめてその4「顧客の大切な情報を扱う」
これは言わずもがなですがどの業種にも言える注意点ですね。
ただ、口で言わないようにしていれば良いわけではないのがこの業界。誤った操作をしてしまうと、大事な情報が外部に漏れるのでとても危険です。Webの世界では、セキュリティに気を配ったプログラムもマストだということを教わりました。

転職前 やっておいて良かったこと
実務経験がない状態での入社とはいえ、まったくの未経験というわけにはいきません。
IT業界は、その中でもWeb業界・情報処理サービス業界・ハードウェア業界など多岐にわたり、非常に幅広いので自分が目指すもの(私の場合はWebコーダー)をある程度絞ってから学習を進めたほうが良いからです。入社してからの自分のためにも、少しでも良いのであらかじめ知識をつけておくことが良いと思います。
ここからは私が実際にWebコーダーを目指し転職前にやっておいて良かったことを3つ挙げていきます。
01 Webスクールに通う
HTML、CSS、JavaScript、Photoshop、Illustrater、DreamWeaverをスクールで学びました。
学ぶ前はエディタってなに!?というレベルで、基礎の部分も分からないことだらけでした。今の仕事の土台になる部分を培えたので私はスクールに通って良かったと思っています。
また、近頃はオンラインスクールや自己学習できる便利なWeサービスも充実していますよね。ドットインストールやprogateはスキマ時間にスマホで学習できるのでおすすめです。社内で私にプログラミングを教えてくれている上司は現在もUdemyで気になるものを単発で購入して自己学習をしているそうな。
教科書のみならず、オンラインスクールやWebサービスなど色々なものを併用して自己成長を図っていける時代なので、やり方はひとつだけではないと思います。
02 PHPで問い合わせフォームをつくってみる
問い合わせフォームページを作るとき、初めてPHPの壁にぶち当たりました。
プログラムの言語には大きく分けてフロントエンド言語とバックエンド言語(サーバーサイド言語ともいう)の2種類があります。それまで学習してきたHTML、CSS、JavaScriptはフロントエンド言語と呼ばれるものです。問い合わせフォームやオンラインショップなどで用いられる、ユーザーが打った情報を保存して次のページに反映させる、ということがフロントエンド言語ではできません。 ここで登場するのがバックエンド言語であるPHPです。
PHPの環境構築から始める必要があったのに加えて、第三者がプログラムに不正なコードを入力する「XSS攻撃(クロスサイトスクリプティング攻撃)」の対策を理解するのがとても大変でした。XSS攻撃を受けると、問い合わせページで入力した情報を盗み取られる、あるいはブラウザに保存されているログイン情報(cookie)まで盗まれる可能性があります。この対策として、プログラムとして解釈される特殊文字を、htmlspecialchars()関数を使って無害化する必要があります。わかりやすく言うと、Aさんが問い合わせページで打ち込んだ情報を、次のページで「この内容で送信していいですか?」と確認表示するとき、打ち込まれた情報をそっくりそのまま表示するのではなく、無害化された文字コードにして表示させる方法です。
これが当時の私にはなんのこっちゃで。
さらにこれだけでは脆弱性があるため、ブラウザとサーバー間で合言葉を設定するCSRF対策(クロスサイトリクエストフォージェリ対策)というのも必要になり、あまりにも理解に苦しんだ私はYouTubeで解説動画を出しているエンジニアに直接コンタクトをとり、教えてもらった過去があります。 今も勉強中なのでまだまだ理解を深める必要がありますが、面接を受けるときに堂々と「XSS対策とCSRF対策を勉強中です!」と言えました。
この経験があるからこそ、PHPは個人的に必須言語だと思っています。
03 作ったサイトを実際に公開する
誰もが閲覧できるようにするためにサーバーとドメインの取得、SSL認証を独学で行いました。初めて耳にする単語が多く、学校で教わることがすべてではないこと、コードを書いて終わりではないことを身に染みて理解しました。
私が作成した当時のサイトがこちら。祖父の伝統芸能を紹介するホームページです。今見るとデザインもソースも突っ込みどころが満載ですが、サーバー・ドメイン・SSL認証や問い合わせフォームのPHPなど、当時の私ができるることがすべて詰まったサイトです。IT業界に興味を持つきっかけになったものなので、私はとても愛おしく思い、気に入っています。
ちなみに直近で作ったページはこちらです。成長を感じますね。どちらもレスポンシブデザインなので、ぜひ色々な端末でご覧ください。

これから私が目指すもの
「デザイン感覚も持ち合わせたフロントエンドエンジニア」です。
業務を担当していると、レスポンシブデザインに伴って自分でレイアウトを動かすことがあります。デザイナーさんの意図を汲み取る必要もあるので、デザインの知識も併せ持ちつつ、ユーザビリティを考えながらコーディングできる人物像になりたいです。
○○さん(私)に任せたら大丈夫!と頼って貰えるよう日々勉強していますが、周りに頼りまくっているのが現状ですので、今はひたすら「これができた」「あれができた」という経験を積んでいくことを意識して過ごしています。とにかくなんでもやってみる。
さいごに
IT業界は今覚えた知識で10年後食べていけるものではなく、ドッグイヤーといも言われるぐらい技術の流行り廃りが早いです。
逆を言えば、意欲があれば誰が何歳から始めても戦える業界だと個人的に思っています。
人も技術もめまぐるしく動く業界だからこそ、毎日食らいつくことに楽しさを見出せるよう精進したいと思います。

