
こんにちは。デザイングループメンバーです。
私は未経験でデザイナーとして入社して4年半が経ちます。美大やデザインの専門学校も行ってませんし、前職は全く違う業界で働いていました。
入社したときはIllustratorがちょっと使える程度で、Photoshopの写真の切り抜きやシェイプの色変え方法も分からず、もちろんデザインなんて全く出来ませんでした。
そんな私でもデザイナー2〜3年を過ぎた頃からやっとクライアントに提出するデザインを自力で作れることが徐々に増えてきて、そして4年経った頃にはデザインを提出したときの周りの反応の良さが今までと圧倒的に違うことを実感し始めました。
もちろんまだまだ成長したいので現状満足はしたくないですが、ここに辿り着くまで試行錯誤してきた思い出を「これまでやってて良かったこと」「発見して嬉しかったデザインのコツ」としてまとめてみました。
やってて良かったこと
01 SNSは情報の宝庫
私の場合はTwitterをよくチェックしています。4年半の中で一番長く続けていることだと思います。
Twitterから得て良かった情報を3つに絞って紹介します。
・有益なブログ記事の発見
まず、ブログに力を入れてる企業はTwitterでブログ公開の発信をしていることが多くそれに加え、良いブログはたくさんのユーザーにシェアされています。
デザインやUIの記事など、基本知識からトレンドまでかなり幅広い情報をブログから得ることができます。
・思わぬ技を見つけることがある
Illustratorや Photoshopでこんなものが作れます!みたいなのを短い動画にして投稿してる方がいます。たまにタイムラインで見つけると、Illustratorでこんな技が出来るのか!と発見することができます。
・色んな人のポートフォリオやデザインの感想
デザインの実績を発信している方はたくさんいます。なので「この人こういうデザインも作るんだな〜」と意外性から自分の引き出しが増えることもあります。
あとは「このデザイン素晴らしい」と他の人のデザインを紹介している方のツイートには感想が書かれてたりするので、それも多角的な視点でデザインを見るきっかけとなって勉強になります。
02 デザインはとにかく実践
デザインってどうやって勉強するの…?それは本当に永遠のテーマです。でも絶対に身につく勉強方法、それはやっぱり実践です。
デザインの本っていっぱい出てますよね、私もいっぱい読みました。もうたっくさん読み漁りました。そうやって知識を入れることも大事ですが、でもやっぱり実践に勝てるものはないです。
でもこんなお悩みありませんか?
デザイナー1〜2年目、、ああ…案件が満足に回ってこない。やりたいって手をあげてもどうせ自力で作れないから先輩の仕事が増えるだけ…
デザイナー3年目、ちょっとできるようになってきたけど、やっぱりやりたい仕事は先輩に流れてってしまう。。
どうでしょうか、少なからず私はそんな思いを抱えてました。
仕事で満足のいかない量や内容が続いたそんなときは、自分でデザインを作る機会を私は見つけてました。私の場合はディレクターもやっていたので、1ヶ月の殆どがディレクション業務で終わってしまうなんてこともあり、本当にデザイナーとしての焦りが大きかったです。
じゃあどうやってデザインを作る機会を見つけるのか。
もちろん仕事でたくさん案件をもらうことができて、経験を満足に積むことが出来ていればそれがベストです!満足している人は読み飛ばしてください。
私が主にやってたことはこの3つです。
・知人にロゴやパンフレットや名刺の提案をする
知人に個人事業主の人がいれば提案するきっかけにつながると思います。
・コンペにチャレンジする
デザインのコンペは探せば結構あります。コンペサイトに掲載されている結構ハードル高いものからクラウドソーシングのコンペなどなど。溢れるくらいの量の案件があるので実践の場としてはかなり良いです。
・カメラは自分で勉強するべし
デザインではないですが、撮影案件…もうこれはできる人にしか回ってこない超レア案件だと私は感じてました。じゃあ仕事で経験を積めなかったら一体いつ学ぶの、という悩みにぶち当たってた時期があったので、それならば自分で買っちゃえばいいじゃん!とそれこそ自己学習してました。
03 デザインを眺める習慣を意図的に作る
街を歩けばどこもかしこもデザインされたもので溢れかえっています。なので普段の生活の中でデザインを見たり、そのデザインに対して感想を持つ習慣をつけることが何よりもデザインの引き出しを増やすには効果的だと思います。
でもそれとは別に、私は仕事の日の昼休みは必ずWebデザインのまとめサイトから良さげな2〜3サイトを探してデザインを見るようにしています。サボってる日もありますが、入社して1年経った頃くらいから現在までずっと続けてます。
気になったデザインはスクショを撮ってGoogleフォトへ、気になったフォントやあしらいがあればフォント名や気づきメモをEvernoteへストック。
Webデザインをただ眺めるだけではなくて、スクショする、メモすると言う行為を挟めば記憶に残りやすいですし、パソコンでいつでも見返すことができます。
スクショは現時点で2000枚程溜まっているので、かなりデザイン制作に役立っています。
04 デザインの本は使い方次第
私はこれまでに相当な数の本を買いました…100冊は軽く超えてます。
では本を読むことはデザインの技術力アップに繋がるかどうか、私的答えは「ある程度の技術がついてからの方が本から習得できることが多い」です。
それはデザイナーなりたての時は、何を学べば良いかも分からない状態なので実践の方が良いです。ある程度技術がついてきてデザインを分解して考えれるようになってくると、自分の経験と本に書いてある内容がリンクしてくるようになるので習得しやすくなります。
一方でIllustratorやPhotoshopなどのツールの使い方の本は、未経験だった私にはとても良かったです。
他にもデザインのネタ帳になりそうな本は経験関係なく使える場面もあると思いますし、デザインの技術力ではなくて知識を増やすために本を読むのは効果的だと感じています。
でもデザインの技術力をアップさせようと思ったら、やっぱり本じゃないと思います。
明朝体はこういう印象で、余白はこういう使い方が良い感じで、こんなレイアウトだと動きがあって良くて、、と知識としては頭に入ってきますが知識があっても実践の場で驚くほど使いこなせないのが現実です。
技術力は本じゃなくて、実践して先輩からフィードバックもらうことと、クライアントに喜んでもらえるデザインを目指して頑張って作ることがやっぱり一番効果があります。
じゃあ本はどういう時に活用するのが良かったか。
私の中では良かった活用方法が主に3つあります。
・良いデザインをたくさん眺めたい時は本が効率良い
Pinterestでデザインは眺められますが、特にロゴや紙媒体のデザインは良いデザインを集めた本の方が圧倒的に短時間にクオリティ高いデザインをたくさん浴びることができます。しかもPinterestは自分で良いデザインを探さないといけないですが、本は既に良いデザインが厳選されて載っているところがポイントです。
・知識を習得するならば本は最適
フォントの歴史を知りたい、UIデザインとは何かについて勉強したいなど知識習得ならば本はとても役立つと思います。ネットで調べれることも多いですが、本の方が良質な情報が圧倒的に多い印象です。
・デザインが言語化できるようになる
本はデザインが言語化されています。「なんとなくこっちの方がかっこいいから」て書いてある本はありません笑
私はデザイナー1年目から本をかなりたくさん読んでましたが、デザインの技術力アップに繋がったと言うよりは、実践によって技術がある程度身についてから言語化に役立ってることの方が大きいです。
05 いつも同じ引き出しは使わない、使うのは甘え
クライアントによってデザインのテイストはもちろん違います。使うあしらいもフォントも様々です。でもこんなことありませんか。
「ああ、このテイストに持ってった方が得意分野だから作りやすいな〜」
「あしらいが思いつかない…あ!この前使ったアレをここにも入れてみよう」
「いつもこのフォントだしこれでいっかー」
いや、全然いいんです。そのデザインがそのクライアントに合うものでデザインとして成立してれば全く問題ないです。
でもよく考えずにずっとそれを続けていると、一向にデザインの引き出しが増えていかないのと、多ジャンル対応がいつまで経っても出来ないと思います。
私は自分が作るデザインに偏りが出ないよう、と言うよりはクライアントに合ったデザインがちゃんと提案できるように、デザイン着手前に必ずデザインコンセプトの言語化をしています。
言語化は慣れれば1時間くらいで出来ると思います。デザインを作っている途中でどうしても「自分が作りやすい方向性」に引っ張られることがありますが、最初に言語化しておけばコンセプトが途中でブレることを防げます。
参考デザインの探し方は、あるデザイナーさんの方法を少しアレンジしてやっています。
・レイアウト
・フォント
・装飾
・カラー
・同業他社
の参考デザインをそれぞれ10個ずつ集めるという方法です。この方法であればレイアウト、フォントの参考デザインが違うので大袈裟に言うと丸パクリは逃れられます。それぞれの参考の掛け合わせで作っていけるので新たな表現が生み出しやすく、ずーっとこの方法を使っています。
でもやっぱりぶち当たる生みの苦しみ。ここはもう気合で突破するしかないです。最終的にそのクライアントに合ったオリジナルデザインが出来ればそれだけの力が身につくので踏ん張りどころだと思っています。
発見して嬉しかったデザインのコツ
デザインはあることを上手く使えるようになった瞬間、デザインの幅が広がることがあります。私がこれまでに発見して嬉しかったことを紹介していきます。
グラデーションを使いこなす

グラデーションを上手く扱えるようになると、かなりデザインの幅が広がります。のっぺりして物足りないデザインでも、グラデーションにするとあら不思議、奥行きや透明感が出て良い感じになります。
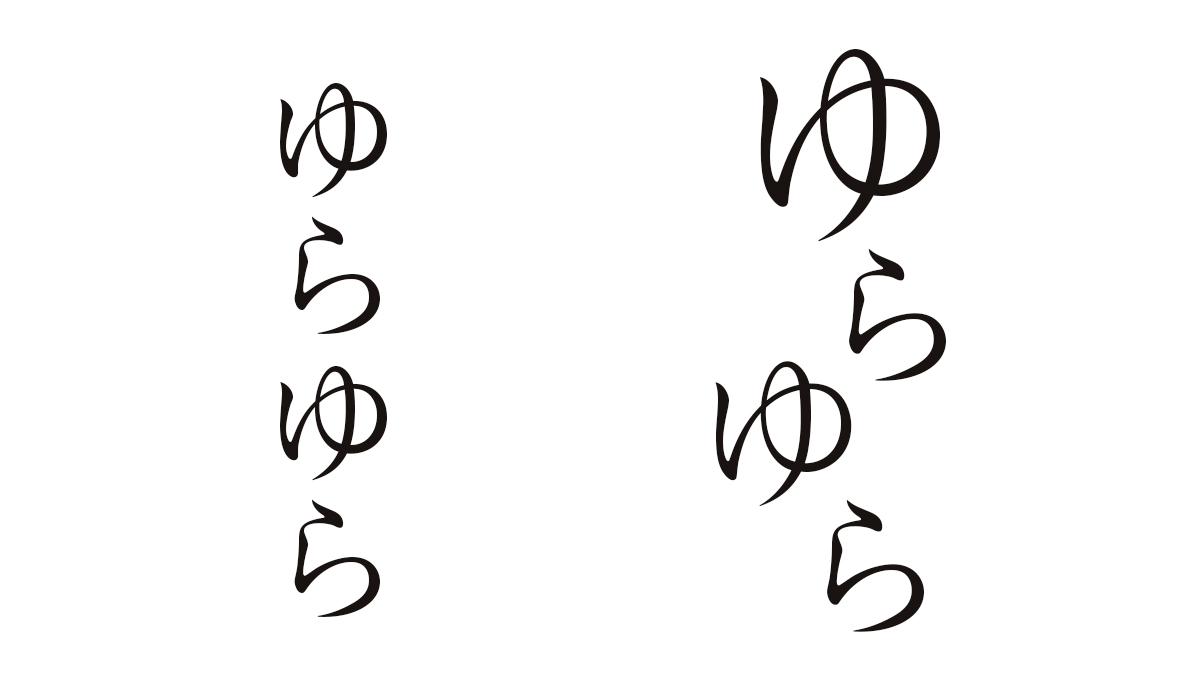
文字に動きをつける

同じサイズの文字をベタうちで並べるよりも、文字をバラしてサイズを変えてみたり位置を変えると動きが出ます。これは一例ですが、文字を自由に扱えるようになるとデザインのクオリティがグッと上がります。
曲線は無敵

曲線を使ったシェイプを取り入れれるようになると表現無敵になりますが、使いすぎると自分の表現に偏りが出てくるので適度に。。
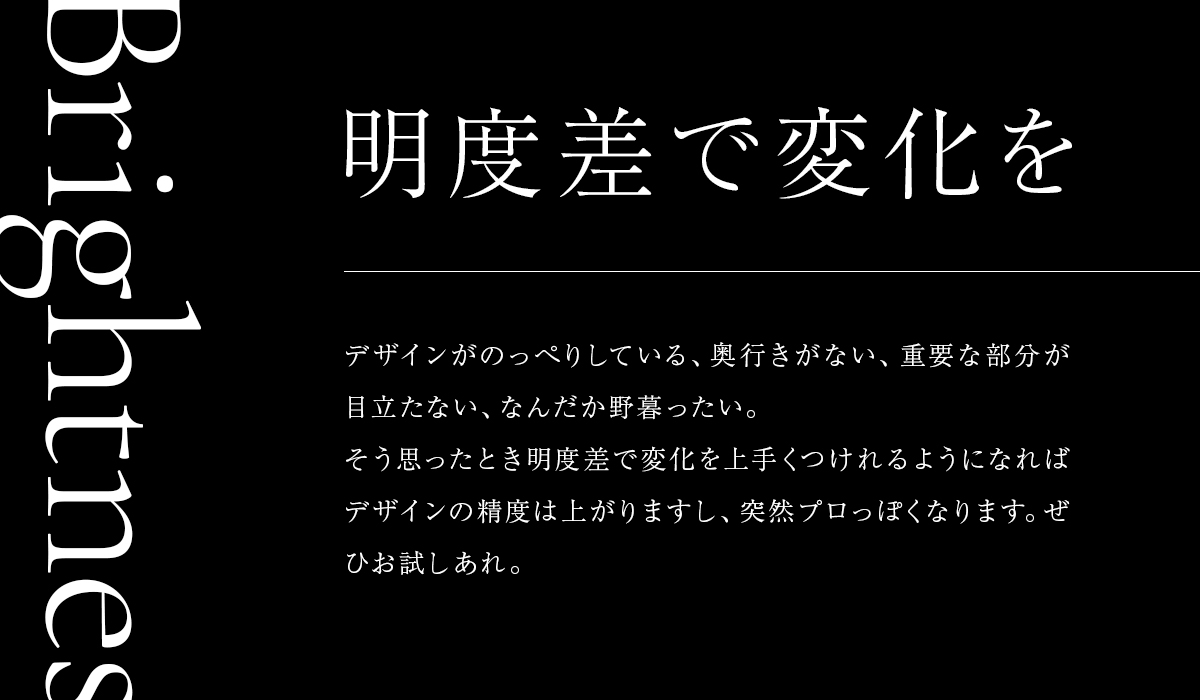
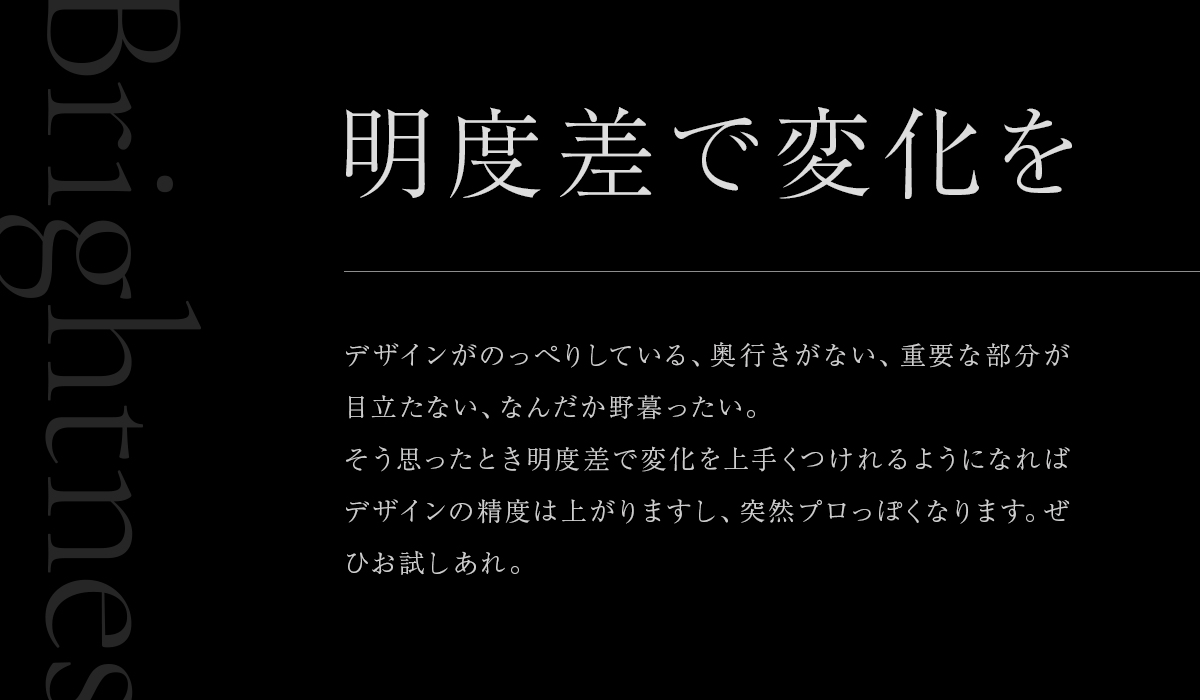
明度差で使い分け


明度に差をつけた色の使い分けをどれだけ使いこなせるかで、特にWebデザインは全体のクオリティにもかかってくることを感じます。上の画像はテキストもボーダーも全て#ffffffを使っています。下の画像はタイトル、本文、あしらい、ボーダーに全て明度の違うグレーを使用しています。ちょっとした使い分けですが情報が整理され、デザインの精度がかなり上がったと感じます。
写真の色味合わせや加工は必須


写真の色味調整は本当に大事です。上の画像はブルー背景に黄みがかった女性を配置しているので写真が浮いています。下の写真は背景の色に合わせて女性の写真を加工しました。
写真の加工はとても大事でデザイン全体の雰囲気を左右します。Webデザインをしていてもうっかり写真加工は後回し…てこともあるかもしれませんが、騙されたと思って写真の色味などを統一してみてください。めちゃくちゃデザインが良くなります。
フォント選びは超重要

フォント選びはデザインのベースと言っていいくらいとても重要です。私はフォントが決まらないとデザインを進めることができません。それくらいデザイン全体に与える影響が大きいです。
私はある日突然フォント選びのコツを掴んだ瞬間があって、それ以降デザインが突然オシャレになり始めました。
写真を切り抜く

写真は切り抜くととても扱いやすくなります。それに気づいた瞬間、デザインが楽しくなった覚えがあります。切り抜くと動きのあるデザインや迫力のあるデザインになります。
細かいところまで手を抜かず

デザインはちょっとしたツメも全体のクオリティに影響があると思います。例えばアイコンやちょっとしたイラスト、フリー素材から持ってきてそのまま置いてたりはしませんか?そのままで成り立てばOKですが、全体の雰囲気に溶け込んでいなければ、細かいところですが調整するとデザイン全体の雰囲気がより統一されてきます。
グレーを上手く使う


デザイン内で使用しているテーマカラーを色んな箇所に使用すると思いますが、カラーを入れすぎてくどく感じるときはグレーを試してみるとしっくりくることがあります。
上の場合は、上の画像の線の色はブルーで下の画像の線はグレーを使用しています。グレーの方が情報が際立って見やすいことが分かります。
線以外にも背景に敷くシェイプなどでも試してみるとデザインに良い抜け感が生まれることがあります。
細やかなあしらいはクオリティを上げる

メインタイトルだけでは寂しくて間が持たない、凝ったデザインに見せたいけど物足りない、そんなときは細やかなあしらいを試してみてます。添えるようにサブキャッチを置いてみたり、線や丸できめ細やかさを追加したりと、デザインの強弱がしっかりしていれば添えるような細かなあしらいはデザイン全体のクオリティをぐんと上げてくれます。
いかがでしたでしょうか。このように振り返って私も今までのデザインについて頭の中を整理する良い機会になりました。どなたかのお役に立てれれば幸いです。今後も知識とデザインスキルのアップデートが出来るように工夫していこうと思います。最後までお読みいただきありがとうございました。

